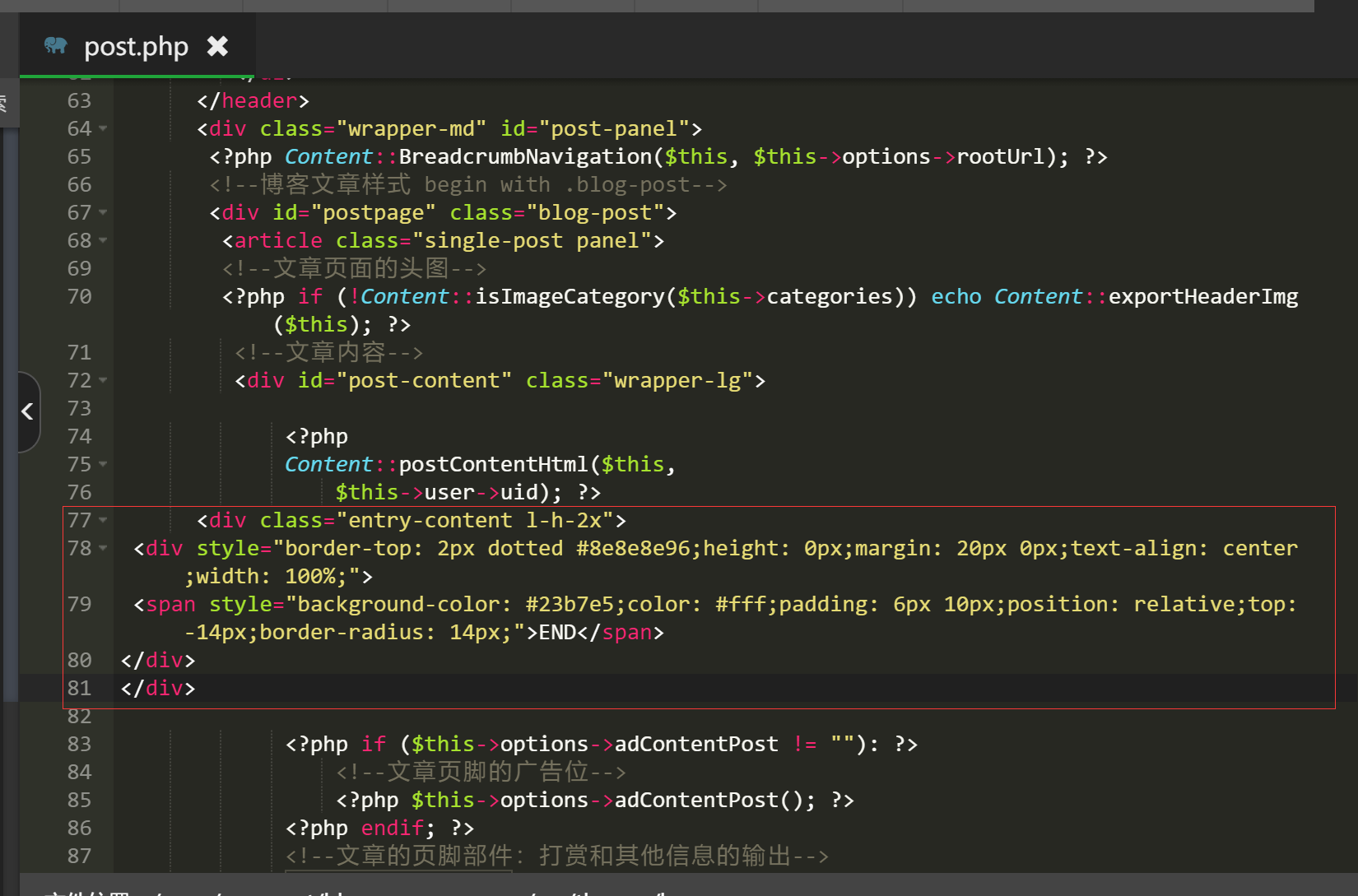
Loading... **教程来源至网络** ## **`Typecho代码高亮插件Code Prettify`** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-6af4181fe2092035bdaf07d18ce53af632" aria-expanded="true"><div class="accordion-toggle"><span style="">**使用方法点开查看**</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-6af4181fe2092035bdaf07d18ce53af632" class="collapse collapse-content"><p></p>` 第 1 步:下载本插件,解压,放到 `usr/plugins/` 目录中; 第 2 步:文件夹名改为 `CodePrettify`; 第 3 步:登录管理后台,激活插件 (请勿与其它同类插件同时启用,以免互相影响) 第 4 步:设置:选择主题风格,是否显示行号等。 第 5 步:修改(替换)`/usr/themes/handsome/assets/css/`下的**handsome.min.css**文件 handsome.min.css`可以按照以下手动修改 删除`handsome.min.css`里的 ```css pre { padding:0 } pre code { display:block; overflow-x:auto; position:relative; margin:0; padding:15px } ``` 后添加以下`css`代码即可 ```css #post-content pre code { display:block; overflow-x:auto; position:relative; margin:0; padding-left:50px; } pre code { position:relative; display:block; overflow-x:auto; margin:4.4px 0.px .4px 1px; padding:0; max-height:500px; padding-left:3.5em } ``` 用法 ```php \```php(语言类型必填) <?php echo 'hello jrotty!'; ?> \``` 删除上边代码中的\ ``` 若不填写语言类型,则无效果 --- Pjax 如果你的网站有开启Pjax(`handsome主题`默认开启) 请把以下代码添加到回调函数的地方,在你使用的主题设置里看看 以 `Handsome主题`为例: 1. `主题` --> `设置外观` --> `Pjax` --> `PJAX回调函数` ```javascript if (typeof Prism !== 'undefined') { var pres = document.getElementsByTagName('pre'); for (var i = 0; i < pres.length; i++){ if (pres[i].getElementsByTagName('code').length > 0) pres[i].className = 'line-numbers';} Prism.highlightAll(true,null);} ``` 若插件里设置不显示行号,`PJAX`函数要改为 ```javascript if (typeof Prism !== 'undefined') { Prism.highlightAll(true,null);} ``` --- 重要说明 可设置项 **1. 选择高亮主题风格** (官方提供的 **6** 种风格切换,本人自己新增了三种(**Mac风格**)) * coy.css * dark.css * BlackMac.css(黑色Mac风格) * GrayMac.css (默认选中:Mac风格(灰色)) * WhiteMac.css(白色Mac风格) * twilight.css * tomorrow-night.css **2. 是否在代码左侧显示行号** (默认开启) --- 后记 很多人反馈插件在其它主题上没有效果或是样式不正常 由于有些主题是自带代码高亮 所以无法对每个主题都完美兼容 精力有限,只能尽量做好`handsome`主题完美兼容 反馈问题,请给出演示地址 **注:**`C#`代码与 `C++`代码使用 `csharp` 与 `cpp`进行标记声明 **由于最新版本handsome主题内置的高亮与该插件冲突,请进入后台 --> 设置外观 --> 主题增强功能里关闭主题内置高亮** [**文章来源**](https://www.xcnte.com/archives/523/) <p></p></div></div></div> ## **`彩色云标签`** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-ec88445e834bd555bef1f121aa7451a055" aria-expanded="true"><div class="accordion-toggle"><span style="">**使用方法点开查看**</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-ec88445e834bd555bef1f121aa7451a055" class="collapse collapse-content"><p></p> ```javascript <!--左侧图标颜色and彩色标签云--> let tags = document.querySelectorAll("#tag_cloud-2 a"); let infos = document.querySelectorAll(".badge"); let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"]; tags.forEach(tag => { tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)]; tag.style.backgroundColor = tagsColor; }); infos.forEach(info => { infosColor = colorArr[Math.floor(Math.random() * colorArr.length)]; info.style.backgroundColor = infosColor; }); function addNumber(a) { var length = document.getElementById("comment").value.length; if(length> 0){ document.getElementById("comment").focus() document.getElementById("comment").value += '\n' + a + new Date }else{ document.getElementById("comment").focus() document.getElementById("comment").value += a + new Date } } let leftHeader = document.querySelectorAll("span.nav-icon>svg,span.nav-icon>i"); let leftHeaderColorArr = ["#FF69B4", "#58c7ea", "#E066FF", "#FF69B4", "#FFA54F", "#90EE90"]; leftHeader.forEach(tag => { tagsColor = leftHeaderColorArr[Math.floor(Math.random() * colorArr.length)]; tag.style.color = tagsColor; }); ``` 如果你的主题开启了`pjax`,需在后台`pjax`添加回调函数>pjax添加回调函数 ```javascript let tags = document.querySelectorAll("#tag_cloud-2 a"); let infos = document.querySelectorAll(".badge"); let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"]; tags.forEach(tag => { tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)]; tag.style.backgroundColor = tagsColor; }); infos.forEach(info => { infosColor = colorArr[Math.floor(Math.random() * colorArr.length)]; info.style.backgroundColor = infosColor; }); function addNumber(a) { var length = document.getElementById("comment").value.length; if(length> 0){ document.getElementById("comment").focus() document.getElementById("comment").value += '\n' + a + new Date }else{ document.getElementById("comment").focus() document.getElementById("comment").value += a + new Date } } ``` <p></p></div></div></div> ## **`复制弹窗提醒`** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-4f62def40ddaa6bfcb46afcfc78f3de650" aria-expanded="true"><div class="accordion-toggle"><span style="">**使用方法点开查看**</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-4f62def40ddaa6bfcb46afcfc78f3de650" class="collapse collapse-content"><p></p> 将以下代码填入`开发者设置 》》 自定义输出body 尾部的HTML代码`中 > 注意,要放在广告异步推送代码之前,放在后面可能会影响加载。 ```html <script> function kaygb_referrer(){ var kaygb_referrer = document.referrer; if (kaygb_referrer != ""){ return "感谢您的访问! 您来自:<br>" + document.referrer; }else{ return ""; }} $.message({ message: "为了网站的正常运行,请不要使用广告屏蔽插件,谢谢!<br >" + kaygb_referrer(), title: "网站加载完成", type: "success", autoHide: !1, time: "5000" }) </script> ``` 将以下代码填入`开发者设置 》》 自定义Javascript`中 ```javascript kaygb_copy();function kaygb_copy(){$(document).ready(function(){$("body").bind('copy',function(e){hellolayer()})});var sitesurl=window.location.href;function hellolayer(){ $.message({ message: "尊重原创,转载请注明出处!<br> 本文作者:Smj.Love.C<br>原文链接:"+sitesurl, title: "复制成功", type: "success", autoHide: !1, time: "5000" }) }} ``` 如果你开启了PJAX,那么需要在`主题设置》PJAX》PJAX回调函数`一栏内填入以下函数,然后保存即可。 ```html kaygb_copy(); ``` **独立页面或文章单独调用** 此调用方式可实现在文章打开之后弹窗提示,我在我的独立页面`秘密基地` 使用时,只需要在文章内插入可执行代码,也就是用三个英文感叹号包裹 ```html !!! <script> $.message({ message: "这里有我的实验室,子站点,项目展示和联系方式!", title: "欢迎来到秘密基地!", type: "info", autoHide: !1, time: "10000" }) </script> !!! ``` **关于弹窗时间** 时间以毫秒计算,1000即代表着1秒,如果我们想让他显示十秒钟,time修改为10000即可! **最后一些设置参数** **参数** ```js title:弹窗的标题 message:弹窗标题下方的文字 type: 弹窗类型 autoHide:默认即可 time:停留时间(毫秒,1秒为1000毫秒) ``` <p></p></div></div></div> ## **`侧边栏添加二维码`** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-e03a224d5a4ef8c3f4adf323c97e3d5f26" aria-expanded="true"><div class="accordion-toggle"><span style="">**使用方法点开查看**</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-e03a224d5a4ef8c3f4adf323c97e3d5f26" class="collapse collapse-content"><p></p> 打开`/usr/themes/handsome/component`文件夹下的`sidebar.php`在大概81行的section之后,也就是随机文章那一块之后,博客信息之前。当然具体位置可以按照自己的喜好来。 `后面另起一行,填入以下的代码保存即可:` ```HTML <section id="blog_qrurl" class="widget widget_categories wrapper-md clear"> <!--<script type="text/javascript" src="//cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>--> <script type="text/javascript" src="/usr/themes/handsome/assets/js/qrcode.min.js"></script> <h5 class="widget-title m-t-none text-md no-in-mb">移动端扫码阅读</h5> <style> #qrcode img{ max-width: 100%; } @media (max-width: 767px){ #qrcode, .no-in-mb{ display: none; } } </style> <div id="qrcode" class="widget widget_categories wrapper-md clear"></div> <script> var elText = window.location.href; new QRCode(document.getElementById("qrcode"), elText); </script> </section> ``` <p></p></div></div></div> ## **``404自动返回``** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-c787bca227b41729c37ede27e6923cf340" aria-expanded="true"><div class="accordion-toggle"><span style="">**使用方法点开查看**</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-c787bca227b41729c37ede27e6923cf340" class="collapse collapse-content"><p></p> 1:打开`/usr/themes/handsome/404.php`,在**<code>**<h1 class="text-shadow text-white">404</h1>**</code>**后面添加: ``` <br> <smallclass="text-muted letterspacing"> <bid="sp">8</b>秒后自动返回···<br> <aclass="text-muted letterspacing"href="#"onclick="javascript:history.go(-1);">立刻返回</a> ``` 2:然后把下面这段放到最后的`</body>`前 ``` <scripttype="text/javascript"> onload = function(){setInterval(go, 1000);};var x=10; functiongo() {x--;if(x>0) {document.getElementById("sp").innerHTML = x;}else{history.go(-1);}} </script> ``` <p></p></div></div></div> ## **``增加文章底部版权信息``** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-75181e4cc50663d6f6c36fb8036bfe0624" aria-expanded="true"><div class="accordion-toggle"><span style="">**使用方法点开查看**</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-75181e4cc50663d6f6c36fb8036bfe0624" class="collapse collapse-content"><p></p> 复制下面代码到你服务器文件路径`usr/themes/handsome/post.php`文件86行左右`<?php echo PostContent::exportPostFooter($this->modified,$this->options->timezone - idate("Z"),$this); ?>`之后放置代码即可. ```HTML <!--版权声明开始--> <div class="entry-content l-h-2x"> <div style="padding: 10px;background: rgba(220, 220, 220, 0.22);font-size: 13px;border-left: 3px solid;text-align: left;"> <span>本文作者:<a href="<?php $this->author->permalink(); ?>" rel="author"> <?php $this->author(); ?></a><br></span> <span>文章标题:<a href="<?php $this->permalink() ?>"><?php $this->title() ?></a><br></span> <span>本文地址:<a href="<?php $this->permalink() ?>"><?php $this->permalink() ?></a><br></span> <span>版权说明:若无注明,本文皆<a href="<?php $this->options->siteUrl(); ?>" target="_blank" data-original-title="<?php $this->options->title() ?>"><?php $this->options->title() ?></a>原创,转载请保留文章出处。</span> </div> </div> <!--版权声明结束--> ``` <p></p></div></div></div> ## **``手机适配中不显示热门及标签云``** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-61f78e55473b9a00092d1ca787144c4a58" aria-expanded="true"><div class="accordion-toggle"><span style="">使用方法点开查看</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-61f78e55473b9a00092d1ca787144c4a58" class="collapse collapse-content"><p></p> 将以下代码添加至`后台-开发者设置-自定义CSS`。 ```CSS /*手机不显示*/ @media (max-width:767px) { #tabs-4,#tag_cloud-2 { display: none; } } ``` <p></p></div></div></div> ## **```五颜六色字体```** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-abde3b57a2f779ab7f6dad775322f5a973" aria-expanded="true"><div class="accordion-toggle"><span style="">使用方法点开查看</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-abde3b57a2f779ab7f6dad775322f5a973" class="collapse collapse-content"><p></p> `自定义body丨放入后台-外观设置-开发者设置-自定义尾部-body` ```HTML <script> /*五颜六色字体*/ function sjcolor(){ var colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999", "#3bca6e", "#f23232", "#834e75", "#23b7e5", "#f60"]; /*设置颜色*/ document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > a > span").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a > span").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a > b").forEach(e => { e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*左侧导航字体颜色*/ document.querySelectorAll("#post-panel > div > div > div > div.panel-body > div.nav-tabs-alt > ul > li > a").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#post-panel > div > div > div > div").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#post-panel > div.blog-post > div > div.post-meta.wrapper-lg > h2 > a").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*首页面板*/ document.querySelectorAll("#small_widgets > h1").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#small_widgets > ul").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#content > main > div > div > div > h1").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*博客名称*/ document.querySelectorAll(".m-l-xs").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*文章标题*/ document.querySelectorAll("#search_input").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*搜索框*/ document.querySelectorAll("#content > main > div > div > h1").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#content > main > div > div > div > div a >span").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*友情链接*/ document.querySelectorAll("#header > div > ul > li > div > div > div > div > div > div > a > span > span").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*工具导航*/ document.querySelectorAll("#tag_toc > h5").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*文章目录*/ document.querySelectorAll("#content > main > div > div > header > h1").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#typedWord").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*签名标题*/ document.querySelectorAll("#tag_cloud-2 h5").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#tag_cloud-2 a").forEach(e => { e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*标签颜色*/ document.querySelectorAll("#blog_info > ul > li > span.badge.pull-right").forEach(e => { e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*博客信息*/ document.querySelectorAll("#blog_info > h5").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#widget-tabs-4-hots > h5").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#widget-tabs-4-hots > ul > li > div > h4 > a").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#widget-tabs-4-hots > ul > li > div > small > span > span.meta-value").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*热门文章颜色*/ document.querySelectorAll("#widget-tabs-4-comments > h5").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#widget-tabs-4-comments > ul > li > div > div > a").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#widget-tabs-4-comments > ul > li > div > small > span").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*最新评论颜色*/ document.querySelectorAll("#widget-tabs-4-random > h5").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#widget-tabs-4-random > ul > li > div > h4 > a").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); document.querySelectorAll("#widget-tabs-4-random > ul > li > div > small > span > span.meta-value").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*随机文章颜色*/ document.querySelectorAll("#sidebar > section.widget.widget_categories.wrapper-md.clear.visible-lg.visible-md > h5").forEach(e => { e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)]; }); /*手机阅读标题*/ }sjcolor(); </script> ``` `Pjax:后台主题设置回调函数内添加` ```PHP <!--五颜六色字体--> sjcolor(); ``` <p></p></div></div></div> ## **```文章内加一个正文结束```** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-09c658859ed4befc9999f183687b935535" aria-expanded="true"><div class="accordion-toggle"><span style="">使用方法点开查看</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-09c658859ed4befc9999f183687b935535" class="collapse collapse-content"><p></p> 在主题文件`post.php`内 [](https://smjc.cc/usr/uploads/2023/05/2178989667.jpg) 代码下面加上 ~~~html <div class="entry-content l-h-2x"> <div style="border-top: 2px dotted #8e8e8e96;height: 0px;margin: 20px 0px;text-align: center;width: 100%;"> <span style="background-color: #23b7e5;color: #fff;padding: 6px 10px;position: relative;top: -14px;border-radius: 14px;">END</span> </div> ~~~ <p></p></div></div></div> ## **```# 修改handsome博客模板页面宽度```** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-13e9046db08e3e31f9c6248abc6d6b4884" aria-expanded="true"><div class="accordion-toggle"><span style="">使用方法点开查看</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-13e9046db08e3e31f9c6248abc6d6b4884" class="collapse collapse-content"><p></p> ## 具体操作 修改主题目录下的 handsome.min.css 文件(具体位置在`handsome-v8.3.0\主题\handsome\assets\css`),搜索 1170px,一共有三处是`1170px`。为例比例显示,将这三处的`1170px`修改为`90%`等百分比形式的数据,这样就是按照屏幕大小自行调整宽度了。 <p></p></div></div></div> 最后修改:2023 年 05 月 16 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 1 如果觉得我的文章对你有用,请随意赞赏